Image Engine embarked on its first full-CG animated sequence for Kingsglaive: Final Fantasy XV – a 23-minute sequence featuring colossal knights doing battle across an epic cityscape. The studio collaborated with Japan’s Square Enix to ensure every shot respected the heritage of the classic video game franchise.
Over the years Image Engine has developed a pipeline that is capable of inserting digital elements into real-world surroundings – or vice versa. The aliens of District 9 blend indiscernibly into the on-set slums of Johannesburg, while Independence Day: Resurgence’s actors naturally settle into the fully digital mothership backdrop featured in the film’s escape sequence.
Well-known for its live integration work, it has also produced complex, 100 per cent CG shots for a variety of productions like the lush digital jungle of Jurassic World, the glistening rings of Elysium’s orbiting space station, and the intricate chase sequences of R.I.P.D.
Kingsglaive: Final Fantasy XV was like a culmination for Image Engine in terms of this work: a fully animated sequence from characters to environments and everything in-between. The studio was brought on board by Square Enix to tackle the 23-minute sequence from start to end, featuring an epic and destructive battle between towering knights replete with all the visual flourish the video game series has come to be known for.
Image Engine’s artists used the latest advancements in the studio pipeline to deliver a beautiful climactic battle, ensuring it stayed true to Final Fantasy’s long-established roots.
Square One
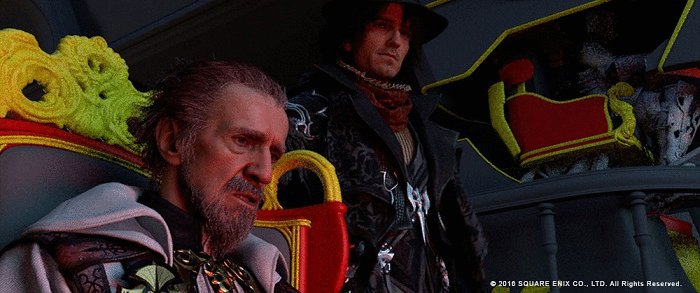
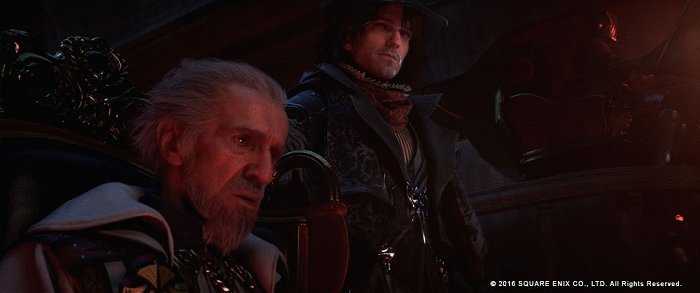
Kingsglaive is a two-hour spin-off of PlayStation 4 and Xbox One RPG title Final Fantasy XV. Set in the world of Eos, Kingsglaive’s story runs in parallel to the opening events of the game, focusing on the story of one Regis Lucis Caelum CXIII – the father of protagonist Noctis.
In order to deliver the sequence that takes place during the film’s final act, Image Engine’s team worked closely with the production company and custodian of the Final Fantasy franchise Square Enix, ensuring that the approach and aesthetic of the sequence matched that of the 30-year-old franchise. The result was a close international collaboration, with Image Engine working across both borders and language barriers to ensure an end result. Sequence director, Yamamoto Kazuhito stationed himself at Image Engine’s Vancouver headquarters for two months, working with the team to understand the processes powering the animation.
“Kazuhito took the time to carefully understand our pipeline, and even animated shots himself where he wanted to develop a key part of the story,” begins Kingsglaive, visual effects supervisor, Yuta Shimizu. “It wasn’t really like a normal client/vendor relationship – it was more like we were working together on the film.”
This collaboration extended from initial previs to character and environment assets, animation, effects, and final shots. Square Enix also shared assets that it had built for other sequences in the film, which Image Engine then ingested into its own pipeline.
“Square Enix sent us a variety of environments and other assets right at the start of production,” recalls asset supervisor, Barry Poon. “We used these to re-purpose our own pieces, or just for inspiration. It was the same with their characters: using Square Enix’s reference, we quickly figured out the level of detail required and made sure we matched it throughout the sequence.”

Mapping out Eos
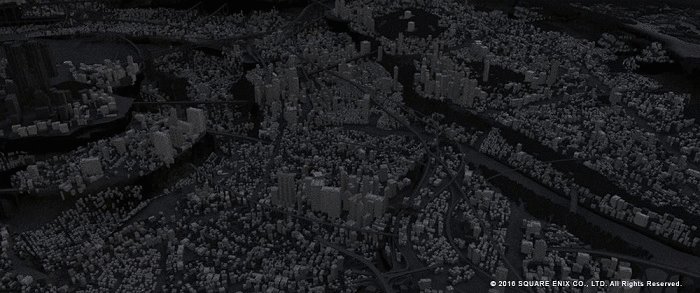
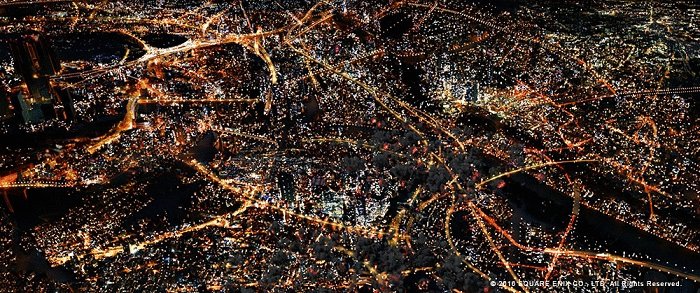
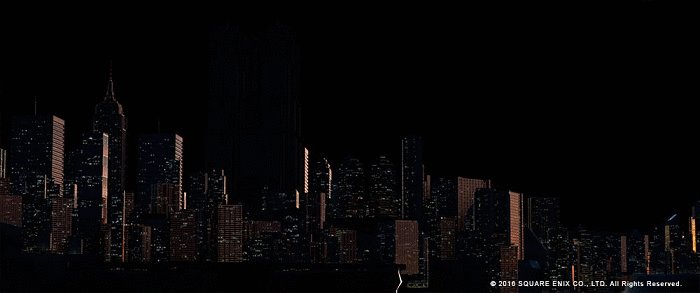
In terms of character builds, the new assets comprised a collection of “Godzilla-sized” knights who battle within a walled city. For the environments themselves, the Image Engine team produced a large library of buildings – many of which were intended to be destroyed by the wrestling knights – and populated those throughout the city based on a guide map provided by Square Enix. A procedural approach was adopted to ensure this element of production was delivered as efficiently as possible.
“Rather than try and recreate Square Enix’s map by hand we used a system to procedurally re-build the city,” explains CG supervisor, Murray Stevenson. “We’d take the rough orientation and location of their buildings, then identify the most appropriate assets and distribute them randomly. This meant we could create a layout of the city with just a handful of artists.”
The guide map also proved useful for Image Engine’s matte painting and environment team. Digital environment supervisor Damien Thaller used the map and concept art to determine where to spend the most time in matte painting, based on what would ultimately be covered by the characters or various destruction effects. There was also the added benefit of maintaining the proper orientation of a shot via key landmarks, such as mountains and standout architecture.
Knight moves
Alongside the creation of the environment Image Engine worked to establish the animation of the colossal knights themselves, which grapple and tumble across the cityscape. It commenced the animation process using body and facial motion capture provided by Square Enix. This was strictly referenced by animation supervisor Jeremy Mesana and his team of keyframe artists, who closely followed the movement of the characters in order to match the feel Square Enix has established across its Final Fantasy franchise.
Image Engine’s animators donned Xsens MVN suits, enabling them to quickly capture in-house mo-cap data that could drive character’s movement, or at least provide basic blocking reference. The animators even filmed themselves acting out fight scenes with cardboard swords, working closely with a martial arts expert who helped provide direction on combat choreography.

A major post-vis effort was also employed to plan how the final animations would play out in terms of positioning and rhythm: “Our compositing team took the post-vis data and added elements to it, working to create a WIP of the final shot,” explains Shimizu. “We built out a sense of timing for the animation and various destruction effects, and started to create tasks based on whether a shot could be achieved with specific simulations or otherwise. That meant we knew we didn’t have to do an effects sim for every single shot, which made for a much more efficient process.”
“From that point on it was just about developing each shot from the post-vis and getting them to that final quality level,” says Thaller. “The post-vis was a great basis to start with and an awesome way to work – we could engage more with the story and add detail where it mattered, instead of focusing on elements that wouldn’t ultimately be as important.”
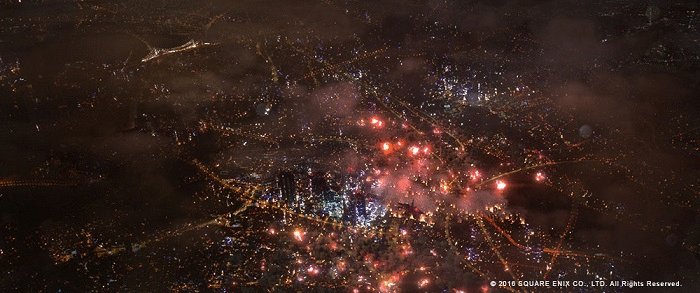
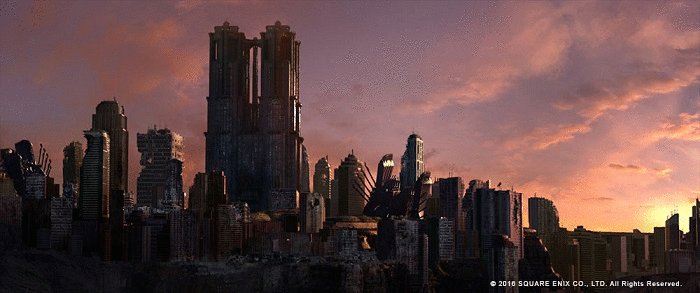
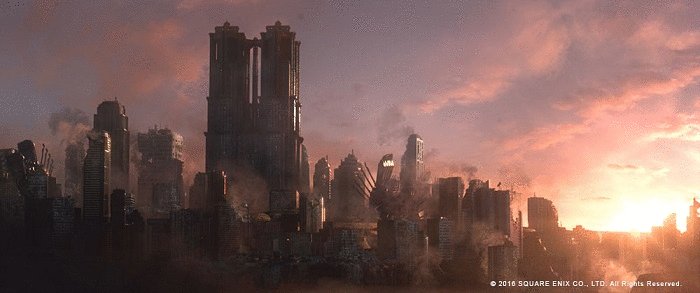
Tearing down a city
Two huge knights clashing among a city of spires and towers results in a fair amount of destruction. Image Engine focused on the details to create the necessary VFX across the sequence. “We’ve done a huge variety of damage stuff at Image Engine in the past, but this really took things to the next level,” says Poon. “For instance, there’s one shot where a knight throws a huge battle axe through the air and it tears through multiple buildings – it’s impressive stuff!”
In order to deliver on such shots, specific hero buildings placed using Autodesk Maya were swapped out with architecture rigged to explode with rigid body dynamics in SideFX Houdini.

Another time saver was also employed here in a simultaneous compositing approach, as explained by compositing supervisor Daniel Elophe, “There was a real collaboration in terms of what we received from effects and how we enhanced it. There’d be quite a bit of fire and destruction, and sometimes the camera would push in real close on certain areas, so you couldn’t see the detail. In these instances we would use the effects sims as a layout, and then replace it all with real elements such as fire and smoke, or we’d use NUKE particles to add in elements.”
Kingsglaive also stood as Image Engine’s first foray into deep compositing, which proved to be yet another time saver for the multitude of effects, as elements didn’t need to be re-rendered if animation or other parts of the scene were altered.
Image Engine once again leveraged its proprietary, open-source Gaffer toolset for lighting, with rendering carried out in 3Delight. In this instance, a new approach to managing the complexity and volume of shots was employed.
“We pushed our rendering system so it would work using a more template-based workflow,” says Stevenson. “We would set up lighting templates for a sequence, which could then be maintained by one lighting lead who would run all shots for the sequence through that template. It allowed us to render a vast number of incredibly complex shots with relatively few lighters, but with a great deal more consistency.”
Pure Fantasy
The opportunity to work on a project bearing the Final Fantasy name – one associated with an incredibly rich heritage in the world of interactive entertainment – was not lost on Image Engine’s artists, many of whom are lifetime fans of the series.

“It was a privilege to be asked to work on a project of such magnitude, especially as we were able to further showcase our skills as a full-CG animation house alongside the VFX work we regularly deliver,” says Image Engine, visual effects producer and general manager, Shawn Walsh. “What’s more, the project stood as an opportunity for Image Engine to demonstrate its ability as a truly worldwide vendor, capable of collaborating with productions hailing from all corners of the globe. Square Enix was a fantastic partner to work with, and guided us with their opinion and experience as to how key narrative points should be laid out across the sequence.” He continues, “They also trusted us as the visual effects professionals to do our thing, leaving us to make creative decisions where it made sense for us to lead the charge.”
The result is an epic finale – and a new challenge conquered for the team at Image Engine. “We developed our internal pipeline and approach, laying down firm foundations for a more efficient process in future,” concludes Walsh. “We’re completely capable of taking on projects like this in future, no matter the required level of complexity.”
